Каждое из этих поведений можно настроить индивидуально для каждого контейнера с Auto Layout. Auto Layout — это инструмент в Фигме, с помощью которого каждый как сделать автолейаут в фигме может легко и просто выравнивать элементы. Сейчас заголовок слишком прижат к остальному контенту, и его нужно отделить, т.е.
Онлайн-сервис Figma: все, что нужно знать разработчику
В те времена дизайнеры обычно общались с командой разработчиков с помощью электронной почты. Программисты получали десятки сообщений с массой вложений, среди которых были элементы дизайна, экспортированные ресурсы, или даже Word-документы со скриншотами страниц будущего сайта. Например, вы собираете прототип страницы сайта и понимаете, где будет заголовок, подзаголовок, основной текст. Выделите заголовок и сохраните настройки шрифта, чтобы использовать его для других блоков. Это онлайн-редактор графического контента от международной команды разработчиков, который подойдет для простого дизайна, создания презентаций и других задач. В приведенной выше анимации вы можете увидеть, как работает наша страница атомарного дизайна в режиме прототипа в Figma.
Использование Auto Layout компонентов в Figma

Нет необходимости создавать несколько вариантов для обозначения степени завершенности задачи. Вы можете нарисовать один мастер-компонент и изменять интервалы Auto Layout в экземплярах компонентов. Расстояние между объектами может обозначаться положительным или отрицательным числом. При значениях меньше 0 дочерние элементы частично перекрывают соседние.
Сложность объединения дизайна и разработки
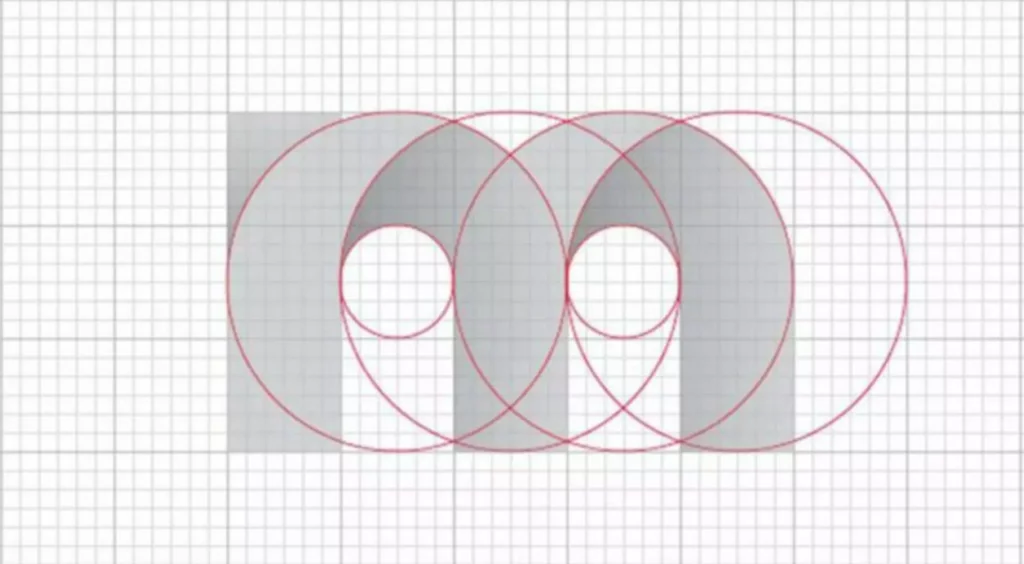
Это настоящая страница, которую я разработал и использую в проекте, над которым я работаю на Chainstack.com. В этом посте я остановлюсь только на компонентах, которые используют Auto Layout. Рисунок выше иллюстрирует логику, которую я использую для своих компонентов. При таком подходе легко проектировать компоненты и, что очень важно, поддерживать их после. Удерживайте ПРОБЕЛ при размещении объекта внутри auto layout, чтобы расположить его так, как вам нужно, и избежать его автоматического размещения. Этот совет позволяет размещать объекты за пределами auto layout, что, как правило, невозможно, потому что Figma не допускает отрицательных значений.
Выровняйте элементы за пределами auto-layout, используя фреймы с нулевой высотой
При последовательных двойных кликах по элементу каждый раз будет открываться уровень, расположенный под видимым. Есть и другие способы просмотра и выбора уровней и объектов – они рассмотрены в официальной документации Figma. Обратите внимание на то, что полный список стилей проекта выводится в том случае, если не выбран какой-то конкретный элемент. Если вы хотите отменить выбор элемента и вернуться к просмотру всех стилей проекта, достаточно кликнуть по любому участку холста или нажать клавишу Esc на клавиатуре. Обсуждение дизайна происходило разрозненно – по электронной почте, в системе управления проектом, в заметках к совещаниям.
AUTO.RIA розпочав оновлюватись: новий дизайн та функції вже доступні у застосунку
Я большой поклонник атомарного дизайна, потому что он хорошо работает для дизайнеров, и это приближает нас к подходу, который используют фронтенд — разработчики в своей работе. Хотя мы используем тот же подход, мы можем сотрудничать более эффективно. Параметр Fill container означает, что элемент будет «заполнять» собой фрейм, учитывая внутренние отступы.

Чтобы приложением или сайтом было удобно пользоваться, его элементы нужно вписывать в дизайн-систему продукта. То есть каждая часть должна повторять выбранный стиль и не выбиваться из общей концепции. Это веб-инструмент от команды европейских разработчиков для дизайна и прототипирования с открытым исходным кодом.
Кнопка сама адаптируется под длину текста благодаря параметру Resizing — изменение размера. По умолчанию Figma в Resizing использует свойство Hug contents — форма фрейма с активной функцией Auto Layout подстраивается под длину и высоту содержимого. Если у каждой стороны должен быть свой отступ, нажмите на иконку и укажите нужные значения в дополнительном меню. Эта информации необходима для точного воспроизведения анимации в CSS, но в отличие от данных по другим элементам дизайна, вкладка «Код» не предоставляет расшифровки процесса. В качестве типа перехода используется Smart Animate – в режиме «умной анимации» Figma автоматически рассчитывает переход между двумя состояниями. Для расчета используется плавное разворачивание Ease Out продолжительностью в 300 мс.
Для просмотра информации о конкретном эффекте, выберите вкладку «Прототип» в правой панели и вы увидите схему работы, выделенную голубыми стрелками. Нажатие на стрелку выводит подробную информацию о каждом эффекте, состоящем из триггера, действия и перехода. Figma предоставляет целый ряд анимационных эффектов для перехода между состояниями или страницами, для открытия разделов или меню, для жестов на мобильных устройствах и так далее.
Кроме того, я узнал, насколько быстро могу все испортить, предполагая, что комбинация клавиш Shift+A действует подобно переключателю. Неоднократное нажатие на Shift+A приведет вас к бездне ада Auto Layout. Если вы хотите сохранить пропорции элементов, читайте подробнее о плейсхолдерах с фиксированным соотношением сторон здесь.
Параметр Hug просит объекты и границы вокруг «обнимать» элемент по вертикали. Это позволит строкам текста не наслаиваться на соседей, когда меняется его длина. Благодаря Auto Layout можно в два клика поставить разбросанные на рабочей области объекты рядом, выровнять их по единой оси с одинаковыми и настраиваемыми отступами. Auto Layout — это тоже фрейм, только намного функциональнее стандартного.

Ширина этого контейнера контролируется расстоянием между его дочерними элементами. Дублируйте этот фрейм и поверните его на 90 градусов, чтобы создать регулятор высоты. И наконец, поместите этот контейнер и контроллер ширины в другой фрейм с Auto Layout.
- Удерживайте ПРОБЕЛ при размещении объекта внутри auto layout, чтобы расположить его так, как вам нужно, и избежать его автоматического размещения.
- Он размещает внутри контейнера auto layout фрейм с фиксированной минимальной шириной и задает ему значение высоты, равное 0.
- Посмотрите мое руководство, чтобы узнать, как создавать полностью гибкие и адаптивные интерфейсы с помощью функции auto-layout.
- Во-вторых, это заставляет нас учитывать область нажатия кнопок при проектировании новых интерфейсов.
Итог — черновая версия продукта, которую легко презентовать, редактировать и согласовывать с заказчиком в режиме онлайн, а потом передать разработчикам. Еще один большой организм — это компонент таблицы, но он очень простой. Здесь нам нужен первый компонент Auto Layout, чтобы отделить заголовок от тела таблицы. Для наших молекул мы используем только атомы, которые мы создали на предыдущем шаге, и некоторые базовые элементы, которые я создал в своей библиотеке (стили шрифта и цвета).
Всем участникам было сложно отслеживать прогресс в создании дизайна. При внесении любых изменений нужно было поставить в известность всех участников – и так по кругу. Чтобы перенести файл Sketch в Figma, просто перетащите его или скопируйте отдельные элементы из Sketch.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
Leave a Reply